Underestimated idea
Wire frames are a widely misunderstood concept or rather people think they understand it but very few do. The excitement of putting together a website, the manager or the product developer with their own demands on time and the communications between a website building team can throw wire frames into the background. Wire frames are not even considered important by many web designers who think that wire frames are just time wasters for people in the know. Nothing could be further from the truth.
What exactly are wire-frames?
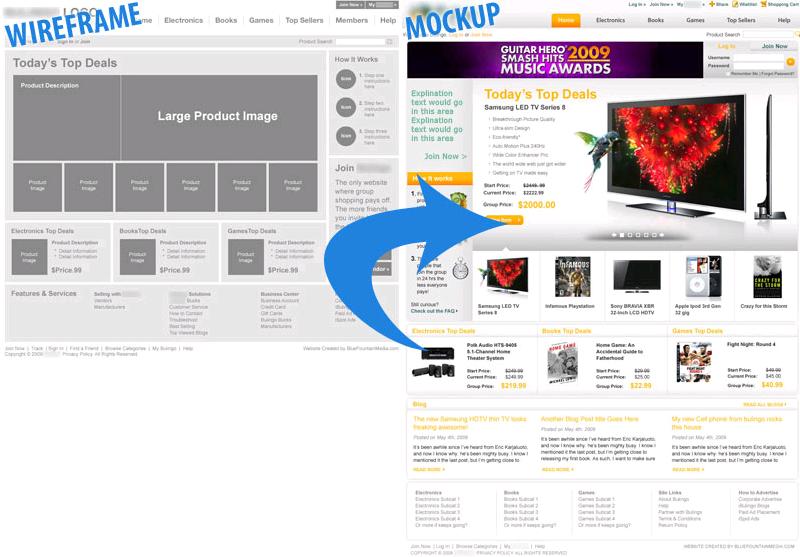
Wire frames are blueprints of a potential website. Wire frames can show a part of the web page or the entire page and give a basic idea of the layouts involved, the placements of the titles and other subtitles and text blocks. The correct way of preparing a wire frame is by strictly excluding any text or visuals on it. The purpose of a wire frame is to show the inter-connectivity between items and the links from the page and where it will take a user. Visual items detract from the main functionality of a wire frame.
Tips to optimize wire frames for better functionality
• Wire frames are usually drawn on a piece of paper. You can also create wire frames on professional software but then it will end up wasting time from the original website project. So the best material to form a wire frame is still a paper.
• Share the wire frame with other team members to get their inputs. You can even get two team members to make wire frames and compare them.
• The wire frame should plot all the possible paths a user can take and all the stumbling blocks he can run into. This will bring possible mistakes to the forefront.
• See that all geek-speak and terminologies are understood by everyone from the developer to the designer to the client.
• Check all possible areas for errors. When errors types are identified as well as where they came from, only then can you set about designing appropriate error messages.
• Wire frames form an important link between the web developer and the web designers. There is always a contrast between the picture seen by the product developer and the web designer. A well done wire frame brings both to the same platform which enhances communication between the two. Several times, there will be details which were neglected or mistakes that were overlooked. Even experts have several of those. Wire frames adapt the big picture to the smaller more detailed one.
• Wire frames help to track connectivity between items on the screen. This brings dead-end connections and erroneous links to the light. Every website in the making will always have such mistakes to sort out. Wire frames also connect different levels in a website to make sure they are linked and linked properly.
In short wire frames can be used as a trouble shooting device, plotted by a member of web site team to show up all possible errors and mistakes that can befall a potential user of the site.
No related posts.
Related posts brought to you by Yet Another Related Posts Plugin.













Leave Your Response